2022. 10. 10. 15:53ㆍDev.Program/Android
======== 0630_ch11_Gallery

- drawable 폴더에 사진 10장 복사해넣기
< activity_main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Gallery
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/gallery"
android:spacing="5dp"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ivPoster"/>
</LinearLayout>
< MainActivity.java >

⇒ 생성자 만들 위치에 커서 두고 실행

- 컨텍스트 적고

- alt + insert 누르면 Constructor 나옴


- 그럼 생성자 자동 생성됨

- 자동완성하면 final 자동으로 붙음
package com.example.a0630_ch11_gallery;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import java.nio.channels.GatheringByteChannel;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Gallery gallery = findViewById(R.id.gallery);
// Adapter 클래스 인스턴스 생성
MyGalleryAdapter adapter = new MyGalleryAdapter(this);
// Gallery 객체의 setAdapter() 메서드를 호출하여 Adapter 클래스의 인스턴스 전달
gallery.setAdapter(adapter);
}
class MyGalleryAdapter extends BaseAdapter {
Context context;
// Gallery 에서 표시할 이미지의 ID 를 배열에 저장
int[] posterId = {
R.drawable.mov01, R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09, R.drawable.mov10,
R.drawable.mov01, R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09, R.drawable.mov10,
R.drawable.mov01, R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09, R.drawable.mov10
};
public MyGalleryAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
// getView() 메서드를 반복 호출할 횟수 리턴(=> 이미지 ID 갯수 리턴)
return posterId.length;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
// 갤러리에서 표시할 이미지 1개에 대한 설정 => getCount() 만큼 반복하면서 여러 이미지 표시
// ImageView 객체 생성(현재 컨텍스트 객체 전달)
ImageView imageView = new ImageView(context);
// ImageView 설정
imageView.setLayoutParams(new Gallery.LayoutParams(200, 300));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setPadding(5, 5, 5, 5);
// ImageView 에 표시할 이미지 지정
imageView.setImageResource(posterId[position]);
// ------------------------------------------------------------------------
// Gallery 에 표시된 이미지 클릭 시 아래쪽 ImageView 에 큰 이미지 표시
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// ImageView 위젯 ID 가져오기
ImageView ivPoster = findViewById(R.id.ivPoster);
// ImageView 위젯에 이미지 표시
ivPoster.setScaleType(ImageView.ScaleType.FIT_CENTER);
ivPoster.setImageResource(posterId[position]);
}
});
// ------------------------------------------------------------------------
// ImageView 객체 리턴
return imageView;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
}

- 근데 클릭리스너로 구현하면 스크롤이 잘 안된다(흰부분 잡고 스크롤해야함)
⇒ 그래서 클릭리스너를 터치리스너로 바꿈
// OnTouchListener 사용 시
imageView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// ImageView 위젯 ID 가져오기
ImageView ivPoster = findViewById(R.id.ivPoster);
// ImageView 위젯에 이미지 표시
ivPoster.setScaleType(ImageView.ScaleType.FIT_CENTER);
ivPoster.setImageResource(posterId[pos]);
return false;
}
});
- 이제 스크롤도 잘됨!
package com.example.a0630_ch11_gallery;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
import java.nio.channels.GatheringByteChannel;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Gallery gallery = findViewById(R.id.gallery);
// Adapter 클래스 인스턴스 생성
MyGalleryAdapter adapter = new MyGalleryAdapter(this);
// Gallery 객체의 setAdapter() 메서드를 호출하여 Adapter 클래스의 인스턴스 전달
gallery.setAdapter(adapter);
}
class MyGalleryAdapter extends BaseAdapter {
Context context;
// Gallery 에서 표시할 이미지의 ID 를 배열에 저장
int[] posterId = {
R.drawable.mov01, R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09, R.drawable.mov10,
R.drawable.mov01, R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09, R.drawable.mov10
};
// 포스터 제목을 저장하는 배열 생성
String[] posterTitle = {
"써니", "완득이", "괴물", "라디오스타", "비열한거리", "왕의남자",
"아일랜드", "웰컴투동막골", "헬보이", "백투더퓨쳐", "헬보이", "백투더퓨쳐",
"헬보이", "백투더퓨쳐", "헬보이", "백투더퓨쳐", "헬보이", "백투더퓨쳐",
"헬보이", "백투더퓨쳐"
};
public MyGalleryAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
// getView() 메서드를 반복 호출할 횟수 리턴(=> 이미지 ID 갯수 리턴)
return posterId.length;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
// 갤러리에서 표시할 이미지 1개에 대한 설정 => getCount() 만큼 반복하면서 여러 이미지 표시
// ImageView 객체 생성(현재 컨텍스트 객체 전달)
ImageView imageView = new ImageView(context);
// ImageView 설정
imageView.setLayoutParams(new Gallery.LayoutParams(200, 300));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setPadding(5, 5, 5, 5);
// ImageView 에 표시할 이미지 지정
imageView.setImageResource(posterId[position]);
// ------------------------------------------------------------------------
// Gallery 에 표시된 이미지 클릭 시 아래쪽 ImageView 에 큰 이미지 표시
// OnClickListener 사용 시 => 갤러리 이미지 스크롤이 부정확함
// imageView.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// // ImageView 위젯 ID 가져오기
// ImageView ivPoster = findViewById(R.id.ivPoster);
// // ImageView 위젯에 이미지 표시
// ivPoster.setScaleType(ImageView.ScaleType.FIT_CENTER);
// ivPoster.setImageResource(posterId[position]);
// }
// });
// OnTouchListener 사용 시 => 갤러리 이미지 스크롤이 정확함(추천)
imageView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// ImageView 위젯 ID 가져오기
ImageView ivPoster = findViewById(R.id.ivPoster);
// ImageView 위젯에 이미지 표시
ivPoster.setScaleType(ImageView.ScaleType.FIT_CENTER);
ivPoster.setImageResource(posterId[position]);
// 포스터 제목 토스트로 출력하기
Toast.makeText(context, posterTitle[position], Toast.LENGTH_SHORT).show();
return false;
}
});
// ------------------------------------------------------------------------
// ImageView 객체 리턴
return imageView;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
}
- 최종코드

======== 0630_ch11_ListView_custom
< activity_main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView"/>
</LinearLayout>
>>>>> listview_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/ic_launcher"
android:scaleType="fitCenter"
android:layout_margin="10dp"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5"
android:orientation="vertical"
android:layout_margin="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tvTitle"
android:text="제목"
android:textSize="30sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tvContent"
android:text="내용입니다."
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>
< MainActivity.java >
package com.example.a0630_ch11_listview_custom;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// ListView 위젯 ID 가져오기
ListView listView = findViewById(R.id.listView);
// BaseAdapter 클래스를 상속받는 Adapter 클래스 인스턴스 생성
MyListViewAdapter adapter = new MyListViewAdapter(this);
// ListView 객체의 setAdapter() 메서드를 호출하여 Adapter 객체 전달
listView.setAdapter(adapter);
}
class MyListViewAdapter extends BaseAdapter {
Context context;
// 제목에 해당하는 문자열 배열 생성
String[] title = {
"제목1","제목2","제목3","제목4","제목5",
"제목6","제목7","제목8","제목9","제목10"
};
String[] content = {
"내용입니다1","내용입니다2","내용입니다3","내용입니다4","내용입니다5",
"내용입니다6","내용입니다7","내용입니다8","내용입니다9","내용입니다10"
};
public MyListViewAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return title.length;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// listview_layout.xml 파일을 연결하여 TextView 위젯에 텍스트 표시
// View.inflate() 메서드를 사용하여 외부 XML 파일 사용
View listViewLayout = View.inflate(context, R.layout.listview_layout, null);
// 외부 XML 파일의 TextView 위젯 2개 가져오기
TextView tvTitle = listViewLayout.findViewById(R.id.tvTitle);
TextView tvContent = listViewLayout.findViewById(R.id.tvContent);
// TextView 위젯에 배열 내의 문자열 출력
tvTitle.setText(title[position]);
tvContent.setText(content[position]);
// 레이아웃이 저장된 View 객체 리턴
return listViewLayout;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
}

- 목록 커스터마이징~
< Spinner >
======== 0630_ch11_Spinner
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ivPoster"/>
</LinearLayout>
< MainActivity.java >
package com.example.a0630_ch11_spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.AndroidException;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] posterTitle = {
"써니", "완득이", "괴물", "라디오스타", "비열한거리", "왕의남자",
"아일랜드", "웰컴투동막골", "헬보이", "백투더퓨쳐"
};
Spinner spinner = findViewById(R.id.spinner);
// ArrayAdapter 객체를 사용하여 스피너에 영화 제목이 저장된 배열 전달
// => 스피너 모양은 android.R.layout.simple_spinner_item 상수 사용
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, android.R.layout.simple_spinner_item, posterTitle);
// Spinner 객체에 ArrayAdapter 객체 연결
spinner.setAdapter(adapter);
}
}
package com.example.a0630_ch11_spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.AndroidException;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final String[] posterTitle = {
"써니", "완득이", "괴물", "라디오스타", "비열한거리", "왕의남자",
"아일랜드", "웰컴투동막골", "헬보이", "백투더퓨쳐"
};
final int[] posterId = {
R.drawable.mov01, R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09, R.drawable.mov10
};
Spinner spinner = findViewById(R.id.spinner);
// ArrayAdapter 객체를 사용하여 스피너에 영화 제목이 저장된 배열 전달
// => 스피너 모양은 android.R.layout.simple_spinner_item 상수 사용
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, android.R.layout.simple_spinner_item, posterTitle);
// Spinner 객체에 ArrayAdapter 객체 연결
spinner.setAdapter(adapter);
// Spinner 항목 선택 시 동작하는 이벤트 처리 => OnItemSelectedListener 사용
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// Toast.makeText(MainActivity.this, posterTitle[position] + " 선택됨", Toast.LENGTH_SHORT).show();
// ImageView 위젯 ID 가져와서 선택된 항목에 대한 이미지 표시
ImageView ivPoster = findViewById(R.id.ivPoster);
ivPoster.setImageResource(posterId[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}

- 선택된 항목 포스터가 ImageView 에 나타남
package com.example.a0630_ch11_spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.AndroidException;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final String[] posterTitle = {
"항목을 선택하세요", "써니", "완득이", "괴물", "라디오스타", "비열한거리", "왕의남자",
"아일랜드", "웰컴투동막골", "헬보이", "백투더퓨쳐"
};
final int[] posterId = {
0, R.drawable.mov01, R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09, R.drawable.mov10
};
Spinner spinner = findViewById(R.id.spinner);
// ArrayAdapter 객체를 사용하여 스피너에 영화 제목이 저장된 배열 전달
// => 스피너 모양은 android.R.layout.simple_spinner_item 상수 사용
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, android.R.layout.simple_spinner_item, posterTitle);
// Spinner 객체에 ArrayAdapter 객체 연결
spinner.setAdapter(adapter);
// Spinner 항목 선택 시 동작하는 이벤트 처리 => OnItemSelectedListener 사용
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// Toast.makeText(MainActivity.this, posterTitle[position] + " 선택됨", Toast.LENGTH_SHORT).show();
// ImageView 위젯 ID 가져와서 선택된 항목에 대한 이미지 표시
// => 단, 영화제목이 아닌 선택 요청 항목일 경우 이미지 표시 X
ImageView ivPoster = findViewById(R.id.ivPoster);
ivPoster.setImageResource(posterId[position]);
// if(position > 0) {
// ivPoster.setImageResource(posterId[position]);
// } else {
// ImageView 에 표시할 이미지를 0 으로 전달 시 이미지 제거됨
// ivPoster.setImageResource(0);
// }
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
- 최종 코드
< Chapter 12 >
< SQLite >
======== 0630_ch12_SQLite_Basic
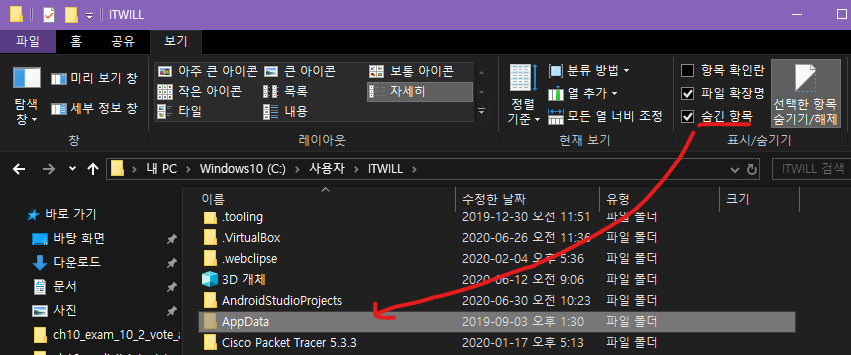
> 탐색기

- C:\Users\ITWILL\AppData\Local\Android\Sdk\platform-tools 경로

- 이 파일이 필요함
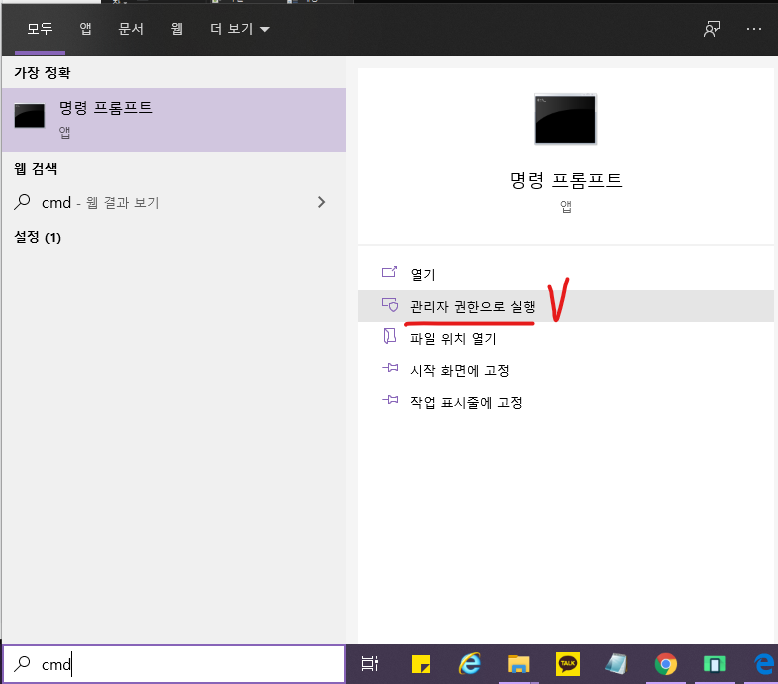
> cmd 창

C:\windows\system32>cd C:\Users\ITWILL\AppData\Local\Android\Sdk\platform-tools
C:\Users\ITWILL\AppData\Local\Android\Sdk\platform-tools>adb root
C:\Users\ITWILL\AppData\Local\Android\Sdk\platform-tools>adb shell

- 안드 장치에 접속한 거!
- 이제 프로젝트가 어디있는지 찾아야함



- 이렇게 만들어도 되지만 cmd 에서 만들어보자
generic_x86:/ # cd /data/data
generic_x86:/data/data # cd com +Tab키 계속 누르면 파일들 주르르 나옴
generic_x86:/data/data # cd com.example.a0630_ch12_sqlite_basic
generic_x86:/data/data/com.example.a0630_ch12_sqlite_basic # mkdir databases
- 데이터 베이스 만들기
generic_x86:/data/data/com.example.a0630_ch12_sqlite_basic # ls
- 목록보기
cache code_cache databases


generic_x86:/data/data/com.example.a0630_ch12_sqlite_basic # cd databases/
- 디비 파일이 여기 만들어질 거기 때문에
generic_x86:/data/data/com.example.a0630_ch12_sqlite_basic/databases # sqlite3 testDB
SQLite version 3.22.0 2018-12-19 01:30:22
Enter ".help" for usage hints.
sqlite>
- SQLite 프롬프트로 바뀜
- mysql -u root -p 접속이랑 똑같은거~~
- 여기서 이제 INSERT DELETE 등등 할 수 있다
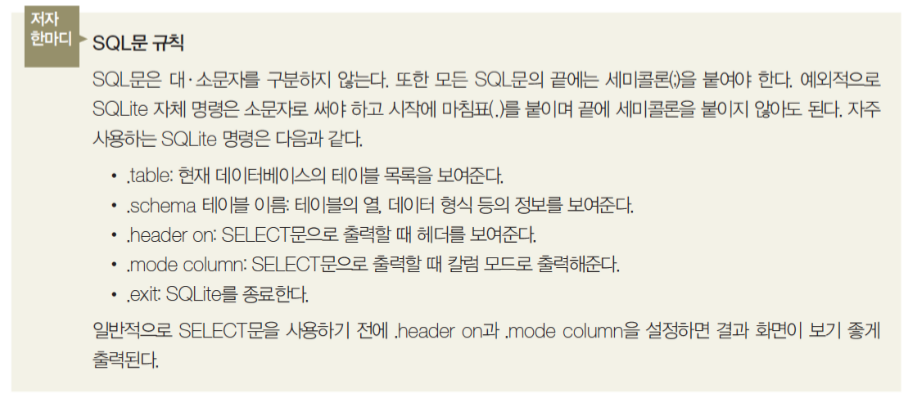
p.14

sqlite> .table
sqlite> CREATE TABLE test (idx INT,name VARCHAR(10));
sqlite> .table
test
sqlite> .schema
CREATE TABLE test (idx INT,name VARCHAR(10));
sqlite> INSERT INTO test VALUES(1, 'hong');
sqlite> INSERT INTO test VALUES(2, 'lee');
sqlite> SELECT * FROM test;
1|hong
2|lee
sqlite> .header on ⇒ 컬럼명 보여줌
sqlite> SELECT * FROM test;
idx|name
1|hong
2|lee
sqlite> .mode column ⇒ 위치 정렬해줌
sqlite> SELECT * FROM test;
idx name
---------- ----------
1 hong
2 lee
sqlite>



- 가지고 다닐 수 있다!

- 공유파일 가져오기
- 실행시키기

- 나머지는 다 그대로 Next - Install


- 이건 PC 에 설치했기 때문에 저장하면 PC 에 저장됨!
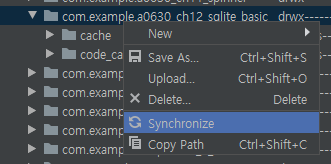
- 이걸 그냥 사용하려면 안드로이드 스튜디오에서 Save As 한 파일을 가져와서 작업하고 다시 Upload 하는 과정이 필요함
< activity_main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/tv"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnSelect"
android:text="조회하기"
android:textSize="20sp"/>
</LinearLayout>
>>>> 데이터 베이스에 접근하려면 이론이 좀 필요(p19)


- 읽기 전용은 Select 읽고쓰기용은 나머지구문들
< MainActivity.java >

- 마우스 얹어서 Create~ 누르기

// SQLite 를 사용하기 위해 SQLiteOpenHelper 클래스를 상속받는 서브클래스 정의
class MyDBHelper extends SQLiteOpenHelper {
public MyDBHelper(@Nullable Context context) {
super(context, "testDB", null, 1);
}
@Override
public void onCreate(SQLiteDatabase db) {
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
- 서브클래스 정의하기
< activity_main.xml >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnInsert"
android:text="추가하기"
android:textSize="20sp"/>
- 버튼 하나 더 추가
< MainActivity.java >

- 리턴타입 확인하기
package com.example.a0630_ch12_sqlite_basic;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
MyDBHelper myDBHelper;
TextView tv;
Button btnInsert, btnSelect;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// SQLiteOpenHelper 클래스를 상속받아 정의한 DBHelper 클래스 인스턴스 생성 => 컨텍스트 전달
myDBHelper = new MyDBHelper(this);
tv = findViewById(R.id.tv);
btnInsert = findViewById(R.id.btnInsert);
btnSelect = findViewById(R.id.btnSelect);
btnInsert.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 데이터를 DB 에 추가
int idx = 1;
String name = "hong";
// MyDBHelper 객체를 사용하여 쓰기 가능 형태로 DB 연결
// => DB 연결 시 SQLiteDatabase 객체 리턴됨
SQLiteDatabase sqlDb = myDBHelper.getWritableDatabase();
// SQLiteDatabase 객체를 사용하여 INSERT 구문 실행 => execSQL() 메서드 사용
String sql = "INSERT INTO test VALUES(" + idx + ",'" + name + "')";
sqlDb.execSQL(sql);
// DB 자원 반환
sqlDb.close();
Toast.makeText(MainActivity.this, "입력완료", Toast.LENGTH_SHORT).show();
}
});
btnSelect.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
// SQLite 를 사용하기 위해 SQLiteOpenHelper 클래스를 상속받는 서브클래스 정의
class MyDBHelper extends SQLiteOpenHelper {
// SQLiteOpenHelper 클래스를 상속받은 뒤, onCreate(), onUpgrade() 추상메서드 구현
// 생성자 정의 => 파라미터 : Context 객체,
// 슈퍼클래스 생성자 호출하여 Context 객체, DB명, null, 버전번호 전달
public MyDBHelper(@Nullable Context context) {
// 슈퍼클래스 생성자를 통해 지정한 이름의 DB 생성
// => 기존에 동일한 DB 가 존재하면 해당 DB 를 그대로 사용
super(context, "testDB", null, 1);
}
@Override
public void onCreate(SQLiteDatabase db) {
// 새로운 테이블을 생성하는 작업을 담당(기존 테이블 존재 시 그대로 사용)
// SQLiteDatabase 객체의 execSQL() 메서드를 호출하여 DB 내의 테이블 생성
String sql = "CREATE TABLE test(idx INT, name VARCHAR(10))";
db.execSQL(sql);
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// 기존 테이블을 제거하고 새로 만들기 위해 onCreate() 메서드를 호출을 담당
// SQLiteDatabase 객체의 execSQL() 메서드를 호출하여 DB 내의 테이블 삭제
String sql = "DROP TABLE test";
db.execSQL(sql);
// onCreate() 메서드를 호출하여 새 테이블 생성
onCreate(db);
}
}
}

- 디바이스에 추가하기 버튼 눌렀을 때 토스트 뜨는지 확인

> cmd 창에서
generic_x86:/data/data/com.example.a0630_ch12_sqlite_basic/databases # sqlite3 testDB
SQLite version 3.22.0 2018-12-19 01:30:22
Enter ".help" for usage hints.
sqlite> .table
android_metadata test
sqlite> .schema
CREATE TABLE android_metadata (locale TEXT);
CREATE TABLE test(idx INT, name VARCHAR(10));
>> 이제 조회하기
btnSelect.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// MyDBHelper 객체를 사용하여 읽기 전용 형태로 DB 연결
// => DB 연결 시 SQLiteDatabase 객체 리턴됨
SQLiteDatabase sqlDb = myDBHelper.getReadableDatabase();
// SQLiteDatabase 객체의 query() 또는 rawQuery() 메서드를 사용하여 SELECT 문 실행
// => 조회 결과가 Cursor 타입 객체로 리턴됨(JDBC ResultSet과 유사)
String sql = "SELECT * FROM test";
Cursor cursor = sqlDb.rawQuery(sql, null);
// while 문을 사용하여 Cursor 객체의 moveToNext() 메서드가 true 일 동안 반복
// => ResultSet 객체의 next() 메서드와 동일
while (cursor.moveToNext()) {
// Cursor 객체의 getXXX() 메서드를 호출하여 컬럼데이터 가져오기
// => XXX 은 가져올 데이터의 자바 데이터타입, 파라미터로 컬럼인덱스 전달
int idx = cursor.getInt(0);
String name = cursor.getString(1);
tv.setText(tv.getText() + "\n" + idx + "\t" + name);
tv.setTextSize(30);
}
// DB 자원 반환
cursor.close();
sqlDb.close();
}
});

- 조회하기 누르면 이런 화면 나옴

- 저장하기
아까 다운받았던 DB Browser 열기

- 데이터베이스 열기




- 데이터 추가도 가능
- 변경사항 저장하기!
> 안드로이드 스튜디오로 돌아가서


- testDB 넣어보기
- 그리구 폰화면에서 조회하기 버튼 클릭하기

< activity_main.xml >
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/etIdx"
android:hint="번호 입력"/>
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/etName"
android:hint="이름 입력"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnInsert"
android:text="추가하기"
android:textSize="20sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnSelect"
android:text="조회하기"
android:textSize="20sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/tv"
android:background="#00FF88"/>
</LinearLayout>
< MainActivity.java >
package com.example.a0630_ch12_sqlite_basic;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
MyDBHelper myDBHelper;
TextView tv;
Button btnInsert, btnSelect;
EditText etIdx, etName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// SQLiteOpenHelper 클래스를 상속받아 정의한 DBHelper 클래스 인스턴스 생성 => 컨텍스트 전달
myDBHelper = new MyDBHelper(this);
tv = findViewById(R.id.tv);
etIdx = findViewById(R.id.etIdx);
etName = findViewById(R.id.etName);
btnInsert = findViewById(R.id.btnInsert);
btnSelect = findViewById(R.id.btnSelect);
btnInsert.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 데이터를 DB 에 추가
// EditText 위젯에 입력된 항목 가져와서 변수에 저장
// int idx = 2;
// String name = "lee";
if(etIdx.length() == 0) {
Toast.makeText(MainActivity.this, "번호 입력 필수!", Toast.LENGTH_SHORT).show();
etIdx.requestFocus();
return;
} else if(etName.length() == 0) {
Toast.makeText(MainActivity.this, "이름 입력 필수!", Toast.LENGTH_SHORT).show();
etName.requestFocus();
return;
}
int idx = Integer.parseInt(etIdx.getText().toString());
String name = etName.getText().toString();
// MyDBHelper 객체를 사용하여 쓰기 가능 형태로 DB 연결
// => DB 연결 시 SQLiteDatabase 객체 리턴됨
SQLiteDatabase sqlDb = myDBHelper.getWritableDatabase();
// SQLiteDatabase 객체를 사용하여 INSERT 구문 실행 => execSQL() 메서드 사용
String sql = "INSERT INTO test VALUES(" + idx + ",'" + name + "')";
sqlDb.execSQL(sql);
// DB 자원 반환
sqlDb.close();
Toast.makeText(MainActivity.this, "입력완료", Toast.LENGTH_SHORT).show();
}
});
btnSelect.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// MyDBHelper 객체를 사용하여 읽기 전용 형태로 DB 연결
// => DB 연결 시 SQLiteDatabase 객체 리턴됨
SQLiteDatabase sqlDb = myDBHelper.getReadableDatabase();
// SQLiteDatabase 객체의 query() 또는 rawQuery() 메서드를 사용하여 SELECT 문 실행
// => 조회 결과가 Cursor 타입 객체로 리턴됨(JDBC ResultSet과 유사)
String sql = "SELECT * FROM test";
Cursor cursor = sqlDb.rawQuery(sql, null);
// while 문을 사용하여 Cursor 객체의 moveToNext() 메서드가 true 일 동안 반복
// => ResultSet 객체의 next() 메서드와 동일
while (cursor.moveToNext()) {
// Cursor 객체의 getXXX() 메서드를 호출하여 컬럼데이터 가져오기
// => XXX 은 가져올 데이터의 자바 데이터타입, 파라미터로 컬럼인덱스 전달
int idx = cursor.getInt(0);
String name = cursor.getString(1);
tv.setText(tv.getText() + "\n" + idx + "\t" + name);
tv.setTextSize(30);
}
// DB 자원 반환
cursor.close();
sqlDb.close();
}
});
}
// SQLite 를 사용하기 위해 SQLiteOpenHelper 클래스를 상속받는 서브클래스 정의
class MyDBHelper extends SQLiteOpenHelper {
// SQLiteOpenHelper 클래스를 상속받은 뒤, onCreate(), onUpgrade() 추상메서드 구현
// 생성자 정의 => 파라미터 : Context 객체,
// 슈퍼클래스 생성자 호출하여 Context 객체, DB명, null, 버전번호 전달
public MyDBHelper(@Nullable Context context) {
// 슈퍼클래스 생성자를 통해 지정한 이름의 DB 생성
// => 기존에 동일한 DB 가 존재하면 해당 DB 를 그대로 사용
super(context, "testDB", null, 1);
}
@Override
public void onCreate(SQLiteDatabase db) {
// 새로운 테이블을 생성하는 작업을 담당(기존 테이블 존재 시 그대로 사용)
// SQLiteDatabase 객체의 execSQL() 메서드를 호출하여 DB 내의 테이블 생성
String sql = "CREATE TABLE test(idx INT, name VARCHAR(10))";
db.execSQL(sql);
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// 기존 테이블을 제거하고 새로 만들기 위해 onCreate() 메서드를 호출을 담당
// SQLiteDatabase 객체의 execSQL() 메서드를 호출하여 DB 내의 테이블 삭제
String sql = "DROP TABLE test";
db.execSQL(sql);
// onCreate() 메서드를 호출하여 새 테이블 생성
onCreate(db);
}
}
}
'Dev.Program > Android' 카테고리의 다른 글
| 구글지도 설정 (0) | 2022.10.10 |
|---|---|
| 로그인 (0) | 2022.10.10 |
| logcat / ListView (0) | 2022.10.10 |
| 여러 Activity (0) | 2022.10.10 |
| Fragment / 메뉴와 대화상자 / Context_Menu / Toast (0) | 2022.10.10 |


