2022. 10. 6. 08:39ㆍDev.Program/Java & Spring
======== JAVA0421 → Ex.java
기본 틀 만들기!
- design 탭 열기

- JPanel 을 만들고 패널에 TextField 넣어보기
- 근데 이상하게 나온다

- 그럴 때 이게 필요함! : 크기를 지정
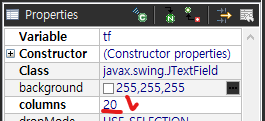
- JPanel 에 JTextField 를 부착하는 경우 생성자에 컬럼길이 명시해야함

- 숫자 입력하면 입력한 크기만큼 보인다!

- 지금은 디자인탭에 가서 크기 바꿔보려고 해도 안바뀜! (마우스로 바꾸는 거)
(나중에 Absolute Layout 으로 자유자재로 바꿀 수 있게 배울 거!)


- JPanel 에 넣으면 알아서 크기 조절 됨 (그냥 프레임에 넣으면 칸 차지 다 함! 차이점!)
| btn.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent arg0) { System.out.println(tf.getText()); tf.setText(""); tf.requestFocus(); } }); |
- 추가

- focus() 커서 깜박깜박

======== Ex2.java (기본 틀 만들기)
< 여러개의 패널 활용 >
1. North 영역에 패널을 부착하여 이름 입력받기

2. Center 영역에 패널을 부착하여 나이 입력받기

- Alt + Shift + R : 내용바꾸기 단축키
3. South 영역에 패널을 부착하여 생년월일 입력받기
> pSouth 는 design 에서 자동 생성 해보기

- 선언부가 인스턴스 멤버변수로 빠져있음
- setColumns 가 따로 나와있음
4. East 영역에 버튼을 부착하여 클릭 이벤트 처리
| JButton btn = new JButton("확인"); getContentPane().add(btn, BorderLayout.EAST); btn.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { System.out.println("이름 : " + tfName.getText() + ", 나이 :" + tfAge.getText() + ", 생년월일 : " + tfBirth.getText()); } }); |

- 확인 누르면 콘솔창에 내가 입력한 값들이 출력됨!
======== Ex3.java(기본 틀 만들기)

- LayoutManager 객체를 받아올 수 있음


- design 탭을 통해서도 바꿀 수 있다
< GridLayout >
- 행과 열로 구성된 레이아웃
- 균등한 크기로 셀을 분할하여 컴포넌트를 차례대로 배치
- new GridLayout(행크기,열크기,열간격,행간격)

- GridLayout 으로 변경!

- 열 / 행

- 지금은 1행이라 버튼 추가하면 계속 옆으로 배치됨

- 2행 2열


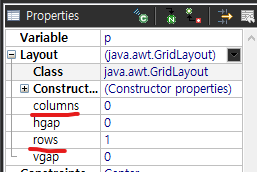
- 4행 1열

- 4행 0열이어도 똑같지만 우리는 명확하게 써주자!

- vgap : Vertical Gap 버티컬 갭!
======== Ex4.java

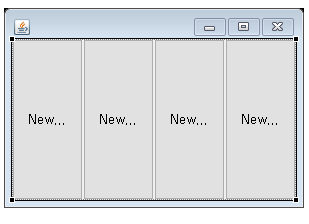
- 모양 확인하기

- 균등하게 됨!

- 여기선 10을 생략해도 위와 같이 균등하게 배치됨
> GridLayout 4행 1열로 패널 생성
- 각 행에 들어갈 패널을 생성하여 JLabel 과 JTextField 를 함께 부착

- 작은 패널을 만들어서 작은 패널은 큰 패널에 붙이고
- 밑에 라벨이랑 텍스트 필드를 작은 패널에 붙이기
- 전부 바꿔주기!

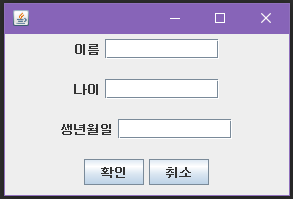
- 실행했을 때 이렇게 바뀜 ( 아직 정렬은 안 한 상태 )


- 차이 확인하기
======== Test4.java
> 문제!

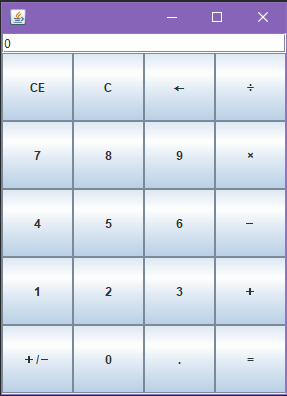
GridLayout 을 활용하여 계산기를 만들어보자!
| public void showFrame() { setBounds(600, 400, 300, 400); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JTextField tf = new JTextField("0"); getContentPane().add(tf, BorderLayout.NORTH); // GridLayout 4행 1열로 패널 생성 JPanel p = new JPanel(new GridLayout(5, 4)); getContentPane().add(p, BorderLayout.CENTER); // ------------------ 버튼 -------------------- JButton btnCE = new JButton("CE"); p.add(btnCE); JButton btnC = new JButton("C"); p.add(btnC); JButton btnArrow = new JButton("←"); p.add(btnArrow); JButton btnDivision = new JButton("÷"); p.add(btnDivision); JButton btn7 = new JButton("7"); p.add(btn7); JButton btn8 = new JButton("8"); p.add(btn8); JButton btn9 = new JButton("9"); p.add(btn9); JButton btnMultiplication = new JButton("×"); p.add(btnMultiplication); JButton btn4 = new JButton("4"); p.add(btn4); JButton btn5 = new JButton("5"); p.add(btn5); JButton btn6 = new JButton("6"); p.add(btn6); JButton btnMinus = new JButton("-"); p.add(btnMinus); JButton btn1 = new JButton("1"); p.add(btn1); JButton btn2 = new JButton("2"); p.add(btn2); JButton btn3 = new JButton("3"); p.add(btn3); JButton btnPlus = new JButton("+"); p.add(btnPlus); JButton btnPlus_Minus = new JButton("+/-"); p.add(btnPlus_Minus); JButton btn0 = new JButton("0"); p.add(btn0); JButton btnDot = new JButton("."); p.add(btnDot); JButton btnEqual = new JButton("="); p.add(btnEqual); setVisible(true); } |


- 숫자 오른쪽으로 옮기기


- 숫자판만 흰색으로!
======== Ex5.java (Ex3.java 복사해오기)
이벤트가 발생한 컴포넌트 객체가 ActionEvent 타입 객체로 전달됨
1. getActionCommand() : 해당 컴포넌트의 값(이름 등) 리턴

- 텍스트 중복이 없을 때 사용가능(버튼 텍스트 출력)
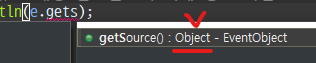
2. getSource() : 해당 컴포넌트의 객체 정보 리턴


- 버튼 자체가 구분이 된다!

- 이렇게 getSource() 를 통하여 버튼 구분 가능
- 이걸 통해 4단계로도 확인 / 취소 버튼 구분이 가능하다! (꼭 5단계로 안 해도)
< Test4. java >

- 추가해주기! (숫자 버튼으로만 이벤트 생성 해 볼거라서...ㅎ)

- 4단계 껍데기 만들어 놓기!
| ActionListener listener = new ActionListener() { @Override public void actionPerformed(ActionEvent e) { if(btn0.equals(e.getSource())) { System.out.println("0"); } else if (btn1.equals(e.getSource())) { System.out.println("1"); } else if (btn2.equals(e.getSource())) { System.out.println("2"); } else if (btn3.equals(e.getSource())) { System.out.println("3"); } else if (btn4.equals(e.getSource())) { System.out.println("4"); } else if (btn5.equals(e.getSource())) { System.out.println("5"); } else if (btn6.equals(e.getSource())) { System.out.println("6"); } else if (btn7.equals(e.getSource())) { System.out.println("7"); } else if (btn8.equals(e.getSource())) { System.out.println("8"); } else if (btn9.equals(e.getSource())) { System.out.println("9"); } } }; |
- 근데 이렇게 만들면 syso 10번을 만들어야함!
- System.out.println(e.getActionCommand()); 로 대체!
- 내부에 텍스트를 가져온다!
- 근데 이렇게 하면 숫자 외에 + 나 CE 이런 것 까지 추출이 됨
⇒ e.getActionCommand() 로 리턴된 문자열이 0 ~ 9 사이인지 판별해야함
charAt() 을 이용
| if(e.getActionCommand().charAt(0)>='0' && e.getActionCommand().charAt(0)<='9') { System.out.println("숫자 : " + e.getActionCommand()); } |
Character.isDigit() : Character 클래스를 활용하여 동일한 판별 가능
| if(Character.isDigit(e.getActionCommand().charAt(0))) { System.out.println("숫자 : " + e.getActionCommand()); } |
======== Ex6.java (Ex5.java 복사해오기)
JCheckBox 와 JRadioButton ⇒ 가장 큰 차이는 복수선택 / 단일선택
| JPanel p = new JPanel(new GridLayout(3, 1)); add(p, BorderLayout.CENTER); |
- 패널을 부착해서 그리드레이아웃으로 만들기
- 일단 주석처리~~
| setLayout(new GridLayout(3, 1)); |
- JFrame 자체를 GridLayout 으로 변경 가능함
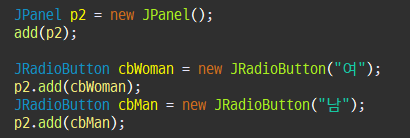
| JPanel p1 = new JPanel(); add(p1); JPanel p2 = new JPanel(); add(p2); JPanel p3 = new JPanel(); add(p3); |
- JPanel 3개를 각 GridLayout 에 부착
< JCheckBox >
- 다중선택이 가능한 체크박스

- 체크박스!

- 체크박스 만들어짐!

- 여러 개 가능!

< JRadioButton >
- 단일선택만 가능한 라디오버튼
⇒ JRadioButton 객체를 ButtonGroup 객체에 추가해야만 단일 선택으로 동작함

- 라디오버튼

- 라디오버튼 만들어보기

- 근데 라디오 버튼도 다중선택이 된다! (그룹화를 안해서!)

- 버튼 그룹이 있음!
> 버튼 그룹에 집어넣기!
| ButtonGroup rGroup = new ButtonGroup(); rGroup.add(rbFemale); rGroup.add(rbMale); |
- 이제 단일선택만 가능
- 사실 라디오버튼 말고 체크박스도 버튼그룹에 넣으면 단일선택으로 만들 수 있다

- 이벤트가 너무 많으니까 design 탭에서 찾아보기! (Add event handler)

- 우리가 쓸 건 item > itemStateChanged


> 체크가 되었을 때와 안되었을 때를 구분하고 싶다!

- e.getXXX 해도 많이 나오지만 이번엔 다르게 해보자

- cbJava. 으로 해보기! cbJava.isSelected();


- 체크박스 객체의 isSelected() 메서드를 호출하면 체크 여부 판별 가능
> Android 체크박스는 Action리스너로 만들어보기

- addActionListener도 똑같이 동작!
⇒ 체크박스에서는 액션리스너, 아이템리스너 전부 사용가능!
> item 리스너는 이게 가능하다
- ItemListener 내의 ItemEvent 타입 객체 파라미터를 사용하여 getStateChange() 메서드를 호출해도 체크 여부 판별 가능
⇒ 체크 : 1, 체크해제 : 2


- 액션리스너에는 stateChange() 가 없음

- 라디오 리스너를 그룹화 했을 땐 item 리스너 사용 X

- 해제 된 상태도 State 가 Change 되는 상태기 때문에 이벤트 발생!
- 그래서 라디오 버튼은 액션 리스너를 사용하는게 좋다!
< 라디오버튼 이벤트 처리 >
- 그룹화로 인해 ItemListener 의 itemStateChanged() 메서드가 라디오버튼 상태가 변할 때 호출되는데 하나가 선택되면서 다른 하나가 해제되므로 두 가지 모두 상태가 변한다
⇒ 따라서, 한 번의 동작으로 2번의 이벤트가 발생하게 되므로 중복 수행됨
- isSelected() 메서드 결과가 true 일 때만 동작하도록 하면 된다!
⇒ 결론! 라디오버튼의 경우 ActionListener 를 사용하는 것이 편하다!
(단점 : 선택 후 다시 클릭하더라도 중복으로 동작함)
> ActionListener 를 사용하여 라디오버튼 이벤트 처리 - 4단계
| ActionListener listener = new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // if문을 사용하여 isSelected() 상태에 따라 라디오버튼 구별 if(rbFemale.isSelected()) { System.out.println("여 선택됨!"); } else if(rbMale.isSelected()) { System.out.println("남 선택됨!"); } } }; rbFemale.addActionListener(listener); rbMale.addActionListener(listener); |

- 선택에 따라 이제 달리 나오는데
- 이미 선택되어 있는 여를 한번 더 선택하면 또 나온다! (액션리스너의 단점)

- p3 에 버튼 두 개 달아주기
p2의 라디오 버튼으로 돌아가서


- 기본적으로 선택되어있음

- 이렇게 기본선택여부 변경도 가능
- 라디오박스 / 체크박스 둘 다 가능하다!

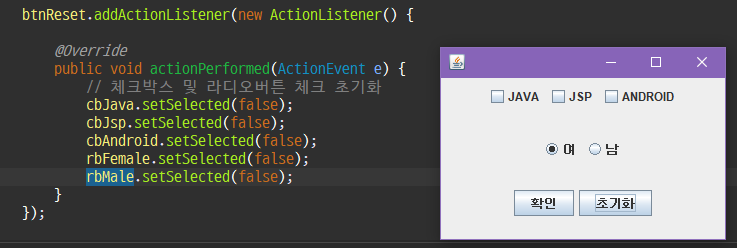
- 초기화를 누를 경우 전부 체크 풀리도록!
- 액션리스너를 통해서 selected 를 false 로 돌려놓으면 된다!
'Dev.Program > Java & Spring' 카테고리의 다른 글
| 자바 Swing(스윙) - (5) (0) | 2022.10.06 |
|---|---|
| 자바 Swing(스윙) - (4) (0) | 2022.10.06 |
| 자바 Swing(스윙) - (2) (0) | 2022.10.06 |
| DAO/DTO 패턴 / 자바 Swing(스윙) - (1) (0) | 2022.10.06 |
| JDBC(Java DataBase Connectivity) (0) | 2022.10.06 |


