2022. 10. 7. 16:50ㆍDev.Program/JSP & Javascript

- 익스플로러나 크롬 선택

- 소스보기 누르면 우리가 쓴 원본 코드와 동일한 것을 확인할 수 있다.

- JSP 파일 만들기

- JSP 파일 만들어짐.
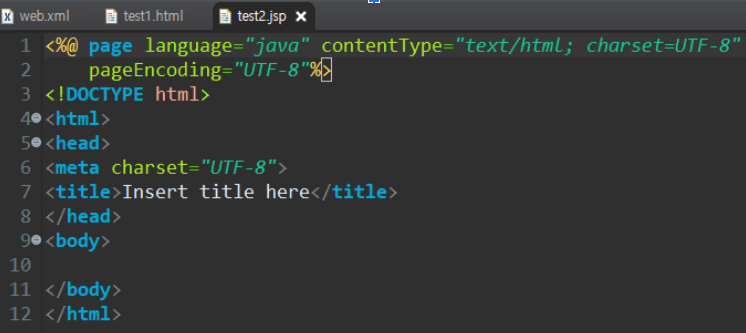
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
⇒ JSP 파일을 설정해주는 코드(%가 있으면 전부 JSP 파일)
< 태그 >
- <% %> 자바, jsp 명령 여러줄 사용
- <%=%> 태그사이에 간단하게 한개 출력
- <%@ %> 페이지 설정
- <%! %> 전역변수,메서드(함수) 선언

- <%=“” %>
- = 는 출력한다는 뜻, "" 문자열

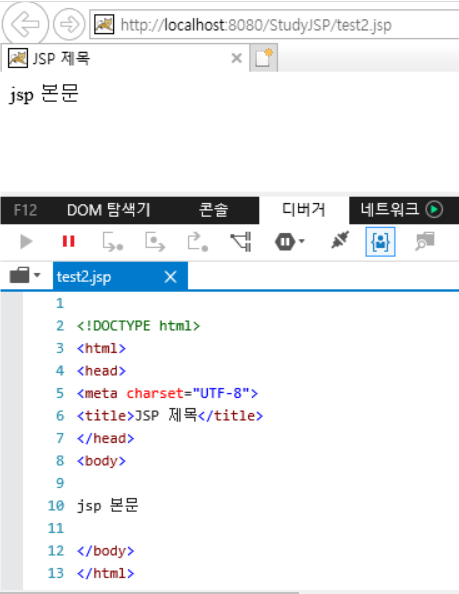
- Ctrl + F11 실행 버튼 누르면(=run as) 이 창 뜸

- 소스보기 하면 <% %>부분은 안보임
⇒ jsp 명령어라서! 처리해서 처리 결과 값만 보임
< 실행 오류 >
- 404에러 - 페이지 없음(파일 이름 틀리거나, 대소문자 구분)
- 500에러 - 문법,논리적인 에러

- 네이버 화면
- 필수정보입니다.
→ 이렇게 화면단에 나오는 건 JSP가 아님. 자바스크립트가 하는 것. 입력이 다 되어야 다음으로 넘어갈 수 있게 제어함.
- 입력하라고 제어하는 부분: javascript, jQuery
- JSP(화면단의 정보를 가져오는것, DB단과 비교하는 것, DB단 정보를 들고와서 화면단에 뿌리는 것 : back단)와 DB단에 아이디/비번 일치여부 확인 처리 후 넘어감

- ======== js1폴더에 test1.html 만들기

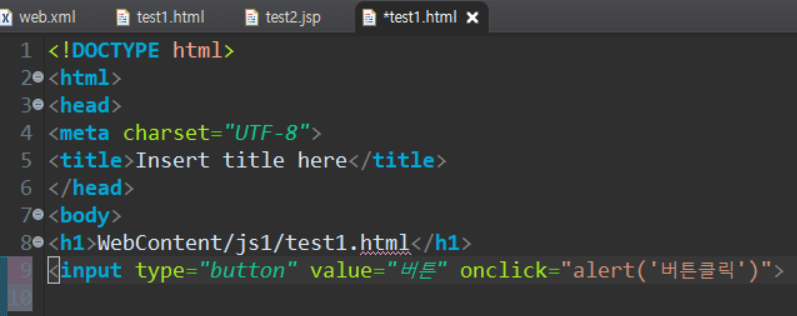
- <h1></h1> 우리가 하는 제목 달아주기 ⇒ 안해도 됨!
java는 원래 소형가전 제어하기 위해 나온 언어(응용프로그램)
스크립트 - 브라우저만 있으면 바로 동작하는 언어
jsp - 서버에서 바로바로 실행할 수 있는 언어(클라이언트 스크립트)

- 태그주석 : 범위 선택 후 Ctrl + Shift + / 누르면 주석 설정(해제할 땐 Ctrl + Shift + C)
- Ctrl + Shift + C 는 한줄주석
- <!-- <h1>WebContent/js1/test1.html</h1> --> : 태그주석

- <input type="button" value="버튼"> ⇒ 버튼 모양을 만드는 태그
< 자바스크립트 넣는 방법 >
- 태그에 바로
- 문서 내에
- 파일로 떼서 넣음
1. 태그에 바로 : body 영역에 넣음(스크립트태그로 바로 넣어줌 )

- 버튼 누르면 뭔가 실행되게 만드는 것 : onclick
- on 적고 Ctrl+Space

- onclick="alert('버튼클릭')" ⇒ 자바스크립트 코드
- 버튼클릭이라는 메세지를 띄움 (alert)
- " "큰 따옴표 안에는 ' '작은 따옴표 사용 (' '작은 따옴표 안에는 " "큰 따옴표 사용)
ex) "alert('버튼클릭')" → "alert("버튼클릭")" 둘 다 큰 따옴표(혹은 작은따옴표) 사용 시 에러뜸.

- 생성된 버튼 클릭 시 “버튼클릭” 메세지 창 띄움

- ondblclick 은 더블클릭

- onmouseover 는 마우스 갖다 대면 실행(마우스를 갖다 대기만 해도 메세지 생성)
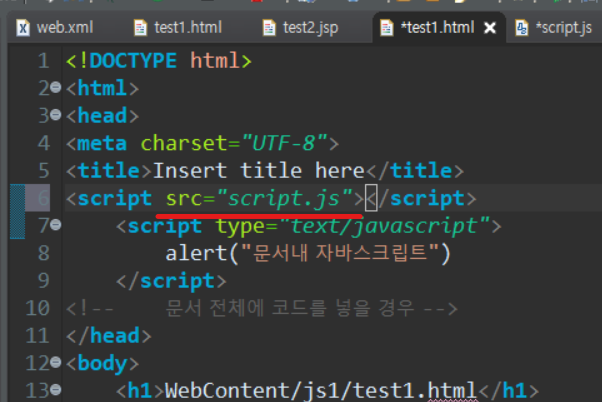
2. 문서 내에 : head 영역에 넣음(문서 내에 스크립트코드를 넣고 싶을 때)

- 현재 문서 내에 스크립트코드를 넣고 싶을 때!(head 안에 넣음)
- S 누르고 Ctrl + Space (자동완성)
<script type="text/javascript"> </script>

- 여긴 이렇게 바로 큰 따옴표(“ “) 사용 가능

- 그럼 이렇게 실행하자마자 바로 뜸! (차례대로 실행)
자바 - 컴파일언어
html, 자바스크립트 - 인터프리터언어 (바로바로 결과 값 나옴)
| input type="button" value="HOME" onclick="location.href='test1.html'"> |
- 'test1.html' 사이트로 이동
3. 파일로 떼서 넣음 : 자바 스크립트 파일로 만들기


- 이름.js 로 만들기

- 이 파일 자체가 자바스크립트 파일. on어쩌고 넣을 필요 없이 자바스크립트 명령만 입력 하면 됨.

- 예를 들면 이렇게!

- 자바 스크립트 소스파일 불러오기
- 이렇게 파일로 쓰면 좋은 점은 페이지가 많이 만들어 질 경우 가져오는 파일만 수정되면 전체 수정이 가능해짐. 모든 페이지(모든 파일)에 적용 가능

- javascript에서 세미콜론은 엔터키 대신이라고 생각, 옆으로 쭉 쓸 때 유용하다. (문장의 끝을 표시) *java에는 필수
======== test2.html 만들기

- 메세지 5개 출력 (세미콜론을 이용해서 옆으로 쭉 써줌)

- 스크립트로도 만들어 봄.

- 그럼 실행하자마자 1부터 5까지 차례대로 뜬다.
- 그래서 묶음을 만들어 줄 거다!

- fun + Ctrl + Space = function함수: 자주사용하는 긴 명령을 묶음으로 모음.
< 주석 >
- // : 스크립트 주석
- <!-- --> : 태그 주석
< function 함수 >
- 자주사용하는 긴 명령을 묶음으로 모음. 소괄호 필수. 중괄호 안에는 명령들 입력.
< 기본 문법 >
| function funname1() { .. } |

- 이렇게 중괄호 안에 명령들 입력. 이렇게만 하면 명령 수행이 안됨.
- 묶음을 사용할 때는 실행하는 명령을 따로 입력해야됨 = 모음의 이름을 불러주기

- 여기에 명령묶음의 이름을 불러주면 실행이 됨.

- 버튼2도 버튼1과 똑같이 창이 뜨게할 수 있다.
- 자주사용하는 명령의 모음을 묶어두고 필요할 때마다 불러온다. (=함수정의)
- 사용할 때 명령모음의 이름 불러주기 → 함수이름호출
======== test3.html 만들기

- 10+20 연산 결과 출력하는 명령 모음 ⇒ 이름 fun1()

- 실행하면 연산 결과를 출력해줌.
프로그램 할때는 되도록이면 파일이름/명령이름 등 되도록이면 전부 한글은 사용하지 말 것.

- 실행시키면 + - * / 차례대로 뜸.
- 값 고정(위에서 10이나 20) 시켜놓으면 수정할 때 하나하나 수정해야해서 불편하다.(좋은 프로그램이 아님) -> 변수를 설정
- 변수 : 기억 장소에 이름을 부여하고 값을 저장해서 사용하게끔 만든 것

- "var"을 붙이면 변수 사용하겠다/라는 뜻
- var a ⇒ a는 기억장소 a (문자 아님)
- var a= *; 은 오른쪽의 값이나 연산을 왼쪽에 저장하겠다는 뜻

- a 는 문자가 아니라 기억장소!

- 그래서 출력하면 10이 출력된다.

- 이건 문자열 a (“a”)

- 문자열 a는 "" 안에 들어가있고 a로 출력됨.
- 기억장소 a랑 다름 (꼭 a라고 안쓰고 아무거나 설정해도 됨)
기억 장소에 이름을 부여(=변수선언) 하고 값을 저장(변수에 값을 할당)
변수 기억 공간에는 값이 하나만 저장된다.

- 이런식으로 10 대신 a, 20 대신 b 사용 (변수설정) - 숫자값 넣었을 때와 결과값 동일

- 10 대신 다른값, 20 대신 다른 값 넣으려면 수정 2번만 하면 된다.
(아까는 10,20 값 8개 다 고쳐야했음)

- var 는 한 번 적어주면 뒤에서는 생략 가능!
======== test4.html

- fun1과 fun2가 있을 때 둘 다 실행 X
- *묶음이 있다면* onclick 옆 fun1을 보고 fun1을 불러오고 처리한 뒤, 다시 함수이름 호출한 곳(<input type="button" value="함수1호출" onclick="fun1()">)으로 돌아감.
- 갔다가 처리하고 다시 되돌아오는 루틴.
- return은 생략가능.

- m이라는 기억장소(변수) 에 500이 출력됨.

- 무슨 값이 들어가든 상관없이 동작 가능.
- (a,b)형태로 만들면 사칙연산 가능. 값만 전달시킴.

- 이런식으로!
'Dev.Program > JSP & Javascript' 카테고리의 다른 글
| 게시판(board) (0) | 2022.10.07 |
|---|---|
| JSP - DB 연동 (0) | 2022.10.07 |
| cookie / session / DB연동 - Mysql (0) | 2022.10.07 |
| 내장객체 (0) | 2022.10.07 |
| 내장함수 / 객체지향 (0) | 2022.10.07 |