내장함수 / 객체지향
2022. 10. 7. 16:52ㆍDev.Program/JSP & Javascript
728x90
< test4.html >

- 더하기(+)는 연결할 때 쓴다(ex 문자+숫자 문자+변수 등등)

- 자판기에서 사용(fun3()) 할 경우 500원짜리 동전(x)을 넣고 음료수(return)를 받는다.

- 리턴은 메세지 창으로 안뜬다! 그럼 어떻게 해야될까?

- fun1() 은 리턴 될 게 없어서

- 이렇게 undefined 뜸

- fun3() 은 리턴 값 → 음료수 가 있기 때문에

- 이렇게 음료수 뜸! alert() 안에 넣어주면 리턴값도 출력 가능!
- 처리해서 결과값을 받고싶을 때 return을 받으면 된다 → return ****;

- 리턴이 이렇게 중간에 있을 경우 중간에서 함수가 끝나고 되돌아가서 뒷부분은 실행되지않음.
- 결과값은 없거나(return에 아무것도없음) 하나거나(ex) return"음료수").
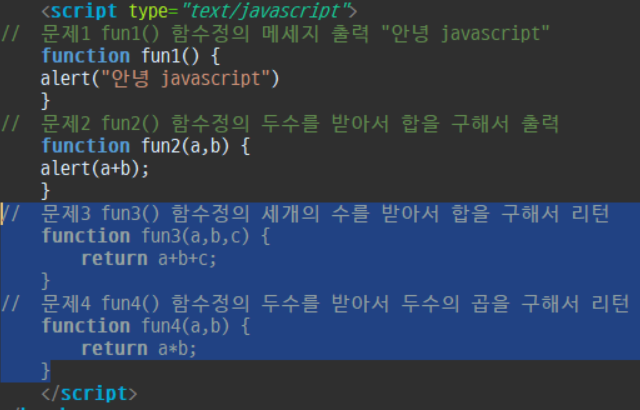
문제 풀어보기 )
문제1 fun1() 함수정의 메세지 출력 "안녕 javascript"
문제2 fun2() 함수정의 두수를 받아서 합을 구해서 출력
문제3 fun3() 함수정의 세개의 수를 받아서 합을 구해서 리턴
문제4 fun4() 함수정의 두수를 받아서 두수의 곱을 구해서 리턴

- 푼 답 ) 아래쪽에 선생님 정답 있음.
| function fun2(a,b) { alert(a+b); } |

- 리턴 값이 없으면

- 값이 없다고 뜬다.

- 리턴값이 없는데 나누기 2를 하면

- 리턴값이 없을 때 수식을 걸어주니까 NaN = Not a Number : 수가 없다고 뜸.
| function fun3(a,b,c) { alert(a);alert(b);alert(c); return a+b+c; } |

- 이 값은 리턴이 있기 때문에

- 결과값이 나옴.

- 선생님 답
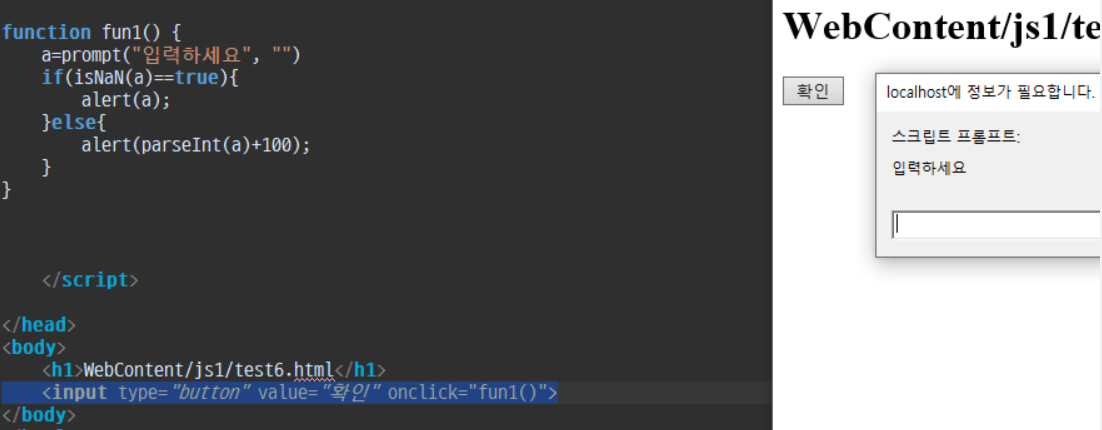
======== test6.html
< 내장함수 >
- alert
- 메세지 창 출력
- confirm
- 확인 / 취소 창
- prompt
- 리턴값이 있으면 값을 입력받는 함수
- parseInt
- 문자를 숫자로 변경해주는 함수
- parseFloat 함수
- 실수형으로 바꿔주는 함수(소수점까지 나옴)
- isNaN() 함수
- is Not a Number? 숫자가 아니냐고 물어보는 함수(true면 문자, false면 숫자)
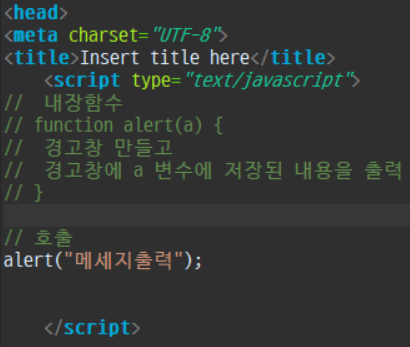
1. alert : 메세지 창 출력

- 내장함수 alert.

- 출력만 하고 끝남.(경고창 띄우기)
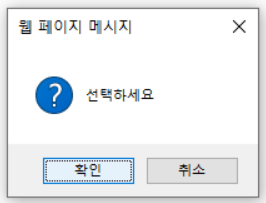
2. confirm : 확인 / 취소 창

- 내장함수 confirm.

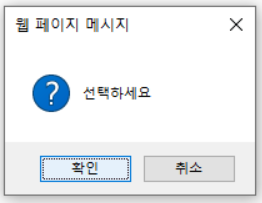
- 확인/취소 뜸(누르면 그냥 선택하세요 경고창만 꺼짐)

- 확인 누르면 true/ 취소를 누르면 false


- 이걸로 메세지 창도 띄울 수 있다. 조건문(두개 중 하나 선택) 가능

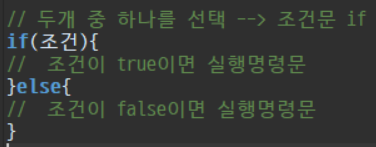
- 조건문 → if문

- 기본 문법

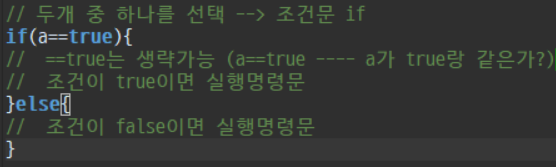
- if~else 문

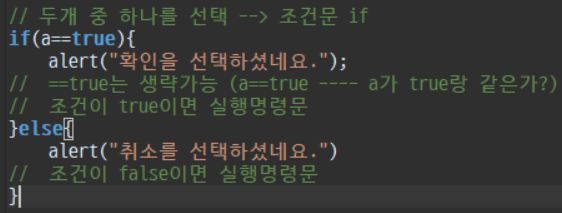
- true/false일 때 메세지 입력 가능

>

>

- 확인을 눌렀을 경우 뜨는 창.
- false도 같다. 취소 > false > 취소를선택하셨네요.
- (alert(a); 부분 지우면 true나 false는 안뜬다)
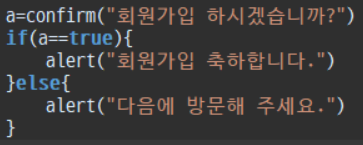
문제)
confirm 회원가입 문제풀기
확인 - 회원가입 축하합니다.
취소 - 다음에 방문해 주세요.

- 푼 답 = 선생님 답안
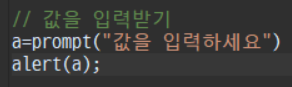
3. prompt : 리턴값이 있으면 값을 입력받는 함수

- prompt 값을 입력받는 함수 : 리턴값이 있으면 값을 입력받는 함수

- a라는 변수 입력

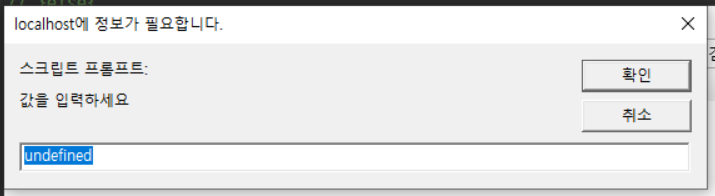
- 이렇게 뜸

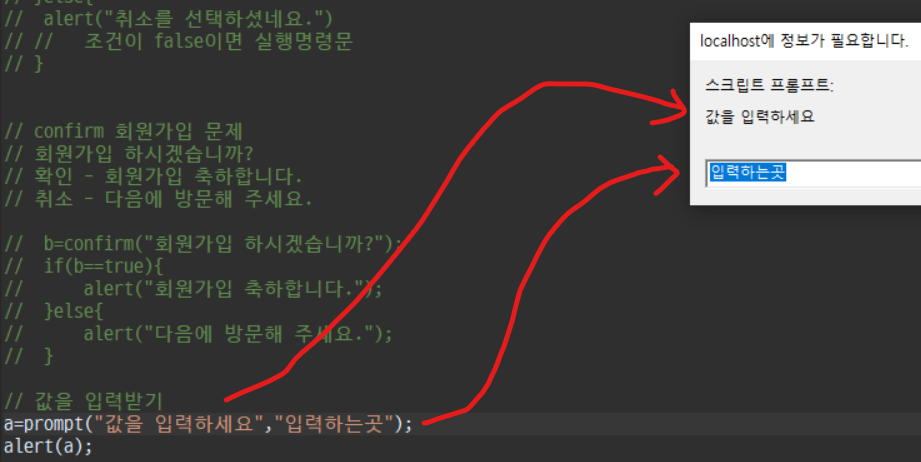
- “값을 입력하세요”, “입력하는곳” 위치 확인

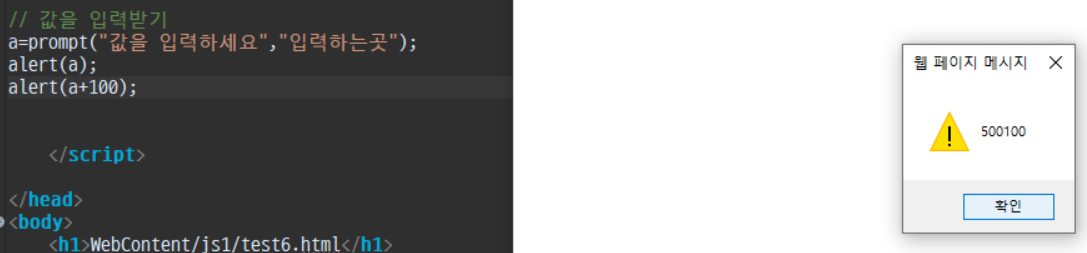
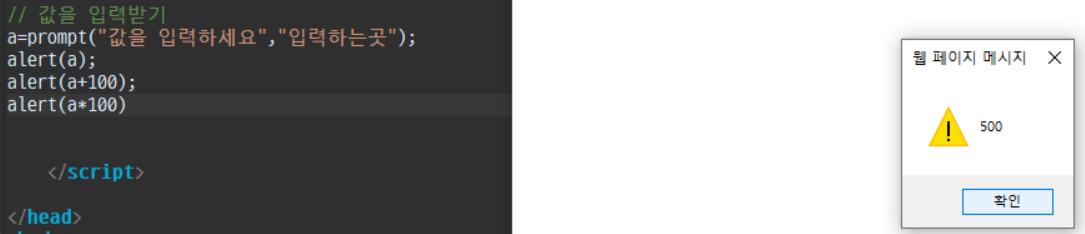
- a+100을 입력해서 500을 쳐봤더니" 600"이 아니라 "500100"이 뜸.
- 이 경우는 a를 문자로 인식해서 그렇다.

- 근데 *(곱하기)는 알아서 숫자로 바뀌고 곱해짐. (a에 5입력했음)
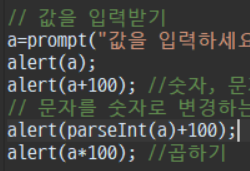
| a=prompt("값을 입력하세요","입력하는곳"); alert(a); alert(a+100); //숫자, 문자 더하기 => 문자 더하기 동작 alert(a*100); //곱하기 |
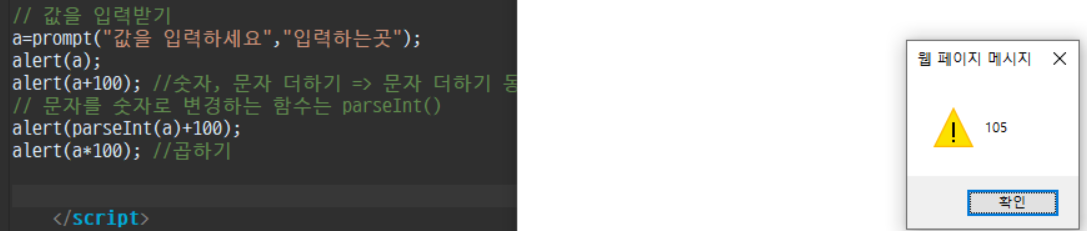
4. parseInt : 문자를 숫자로 변경해주는 함수

- 문자를 숫자로 변경

- a에 5 입력했더니 parseInt(a)+100 값이 잘 더해짐.
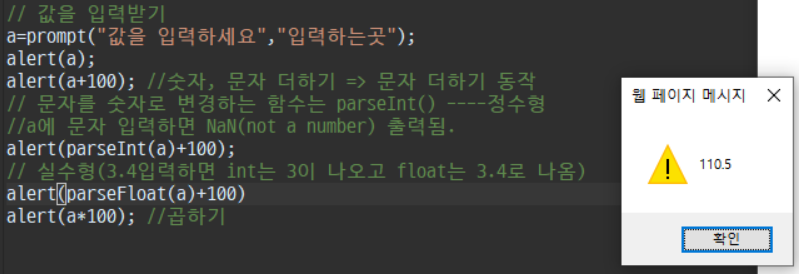
5. parseFloat 함수 : 실수형으로 바꿔주는 함수(소수점까지 나옴)

- 소수점까지 다 나옴.
- 실수형(3.4입력하면 int는 3이 나오고 float는 3.4로 나옴)
- alert(parseFloat(a)+100)
6. isNaN() 함수 : is Not a Number?
- 숫자가 아니냐고 물어보는 함수. true 문자 false 숫자

- isNaN 함수.

- a(문자)를 입력했을 때 : true
-

문제 ) if "문자입력", "숫자입력"

- 처음에 이렇게 입력했더니 오류가 뜸. 문자를 입력했는데도 "숫자입력"이 떴다

- isNaN() 안에 안적어줘서 그런 거였음. 고치니까 제대로 "문자입력" 출력됨
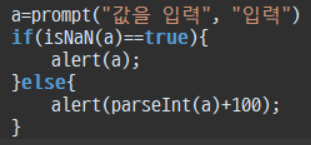
문제 ) 값을 입력 받아서
문자이면 받은값 그대로 출력
숫자이면 받은값 +100 해서 출력

- 푼 답 = 선생님 답안
- prompt는 리턴값이 있기때문에 앞에 a= 결과값을 둘 수 있고 (a=prompt()) -----리턴값이 있냐 없냐의 차이
- alert는 리턴값이 없어서 출력만 가능

- function {} 안에 넣으면 버튼을 만들어서 function이 동작하게끔 할 수 있다.
< 객체지향 >
설명
주제 별로 묶어서 주제에 공통적인 부분만 따로 떼 냄.
ex) 사람/학생(사람에 대한 코드(공통)불러옴)/회사원(사람에 대한 코드(공통)불러옴)
→ 이런식으로, 단위별로 추가만 할 수 있게.
javascript 수업에서는 만들어져있는걸(내장객체) 불러다쓸거임.(java는 직접 만든다)
728x90
'Dev.Program > JSP & Javascript' 카테고리의 다른 글
| 게시판(board) (0) | 2022.10.07 |
|---|---|
| JSP - DB 연동 (0) | 2022.10.07 |
| cookie / session / DB연동 - Mysql (0) | 2022.10.07 |
| 내장객체 (0) | 2022.10.07 |
| 태그 / 주석 / function 함수 (0) | 2022.10.07 |